In this article I will show the location of where the featured image is in the Theme Flatsome. I’ll also show where it is in the normal WordPress Editor & Gutenburg Editor
Why is a Featured Image important?
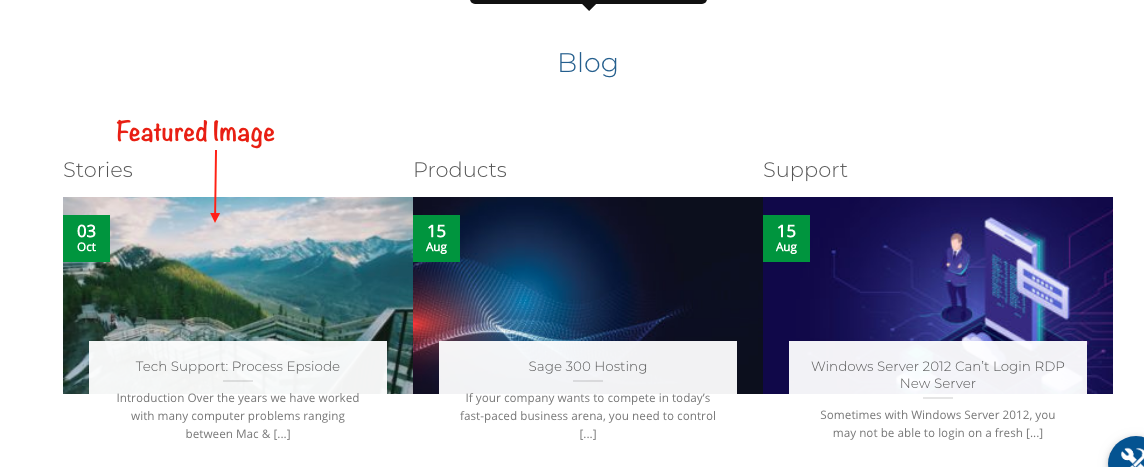
The blog system in WordPress is setup to be dynamic, meaning that it can update places on the website automatically when new posts are added. One of the best ways to interact with users on the websites is pictures, and they can convey messages in many more ways than words can. The Featured image tool instructs WordPress to use a specific picture when propagating other pages with the Blog link.

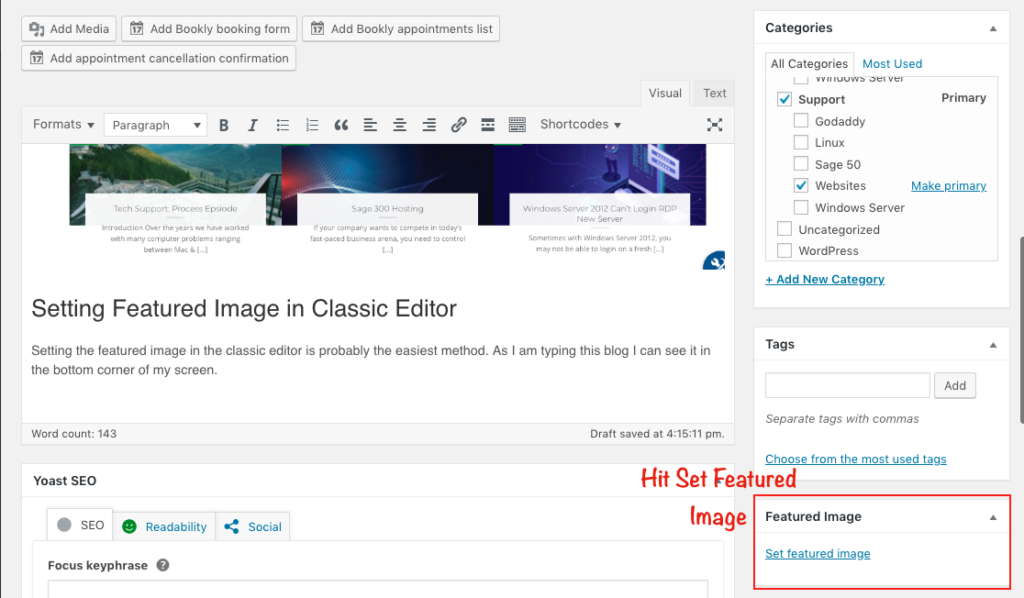
Setting Featured Image in Classic Editor
Setting the featured image in the classic editor is probably the easiest method. As I am typing this blog I can see it in the bottom corner of my screen. I’ll set it to this adorable photo of these two good boys.

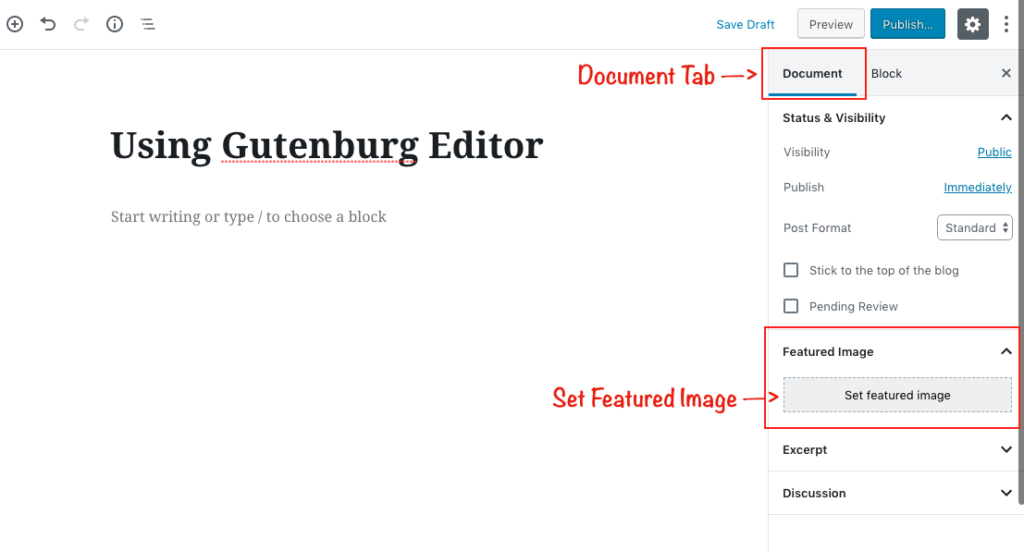
Setting Featured Image in Gutenburg Editor
The Set featured image button is also on the right sidebar of the Gutenburg editor, however when you start to work on your blog it will disappear. Make sure you select the Document tab at the top of the sidebar to see the option.

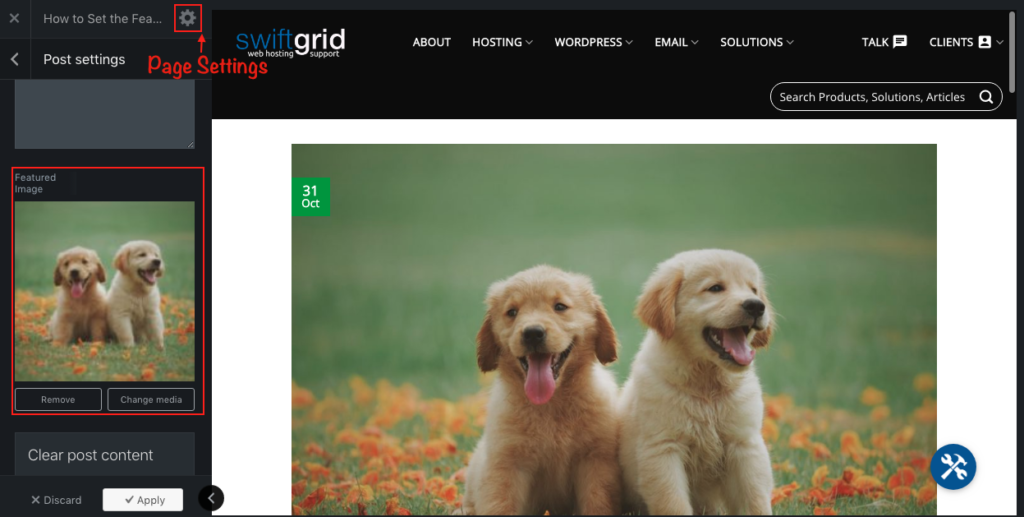
Setting Featured Image in Flatsome’s UX Builder
Finally, Flatsome Theme has an amazing interface to build websites fast and easy, but some of the main page settings are harder to find. Once you have entered The UX builder for a blog, click on the cog in the top left corner of the screen, above where all the actual page content is located. This will bring up the page settings where you can set the page template, and set the featured image for the post.

There you have it! Three different ways to set the featured image of a blog post. Thanks for reading!
